What is Gutenberg and how it will change WordPress content creation?
WordPress began its journey as a fork of the blogger system called b2 / cafelog. In its beginnings, it featured editing and categorization of posts, and allowed comments. The design capabilities were very limited, but they were good enough to enhance the content. More than a decade ago version 2.0 received a more advanced editor called TinyMCE. This component was upgraded over the years, but got only a few visual changes. WordPress 5.0 will change this drastically by introducing the Gutenberg editor.
he current release of WordPress includes TinyMCE Version 4.x, which enables easy formatting and coloring of the text, advanced insertion of links, inserting special characters, cleaning pasted text, and more. You can edit the inserted elements (images, links, galleries) via live preview, and some very useful keyboard shortcuts are also included. You can further expand the editors capabilities with the help of plugins such as TinyMCE Advanced and add, for example, tables support and find / replace.
It sounds like TinyMCE covers all possible scenarios, but at Automattic they decided to make content creation more modern and transform TinyMCE into a new editor called Gutenberg. The name comes from the famous Johannes Gutenberg, who started the printing revolution by inventing mechanical movable type printing. The main goal of the new editor is easier creation of media rich pages and posts without requiring custom HTML code, shortcodes, widgets, or customized input fields. The editor is currently available as a plugin, and it is expected to become part of the WordPress 5.0 core.
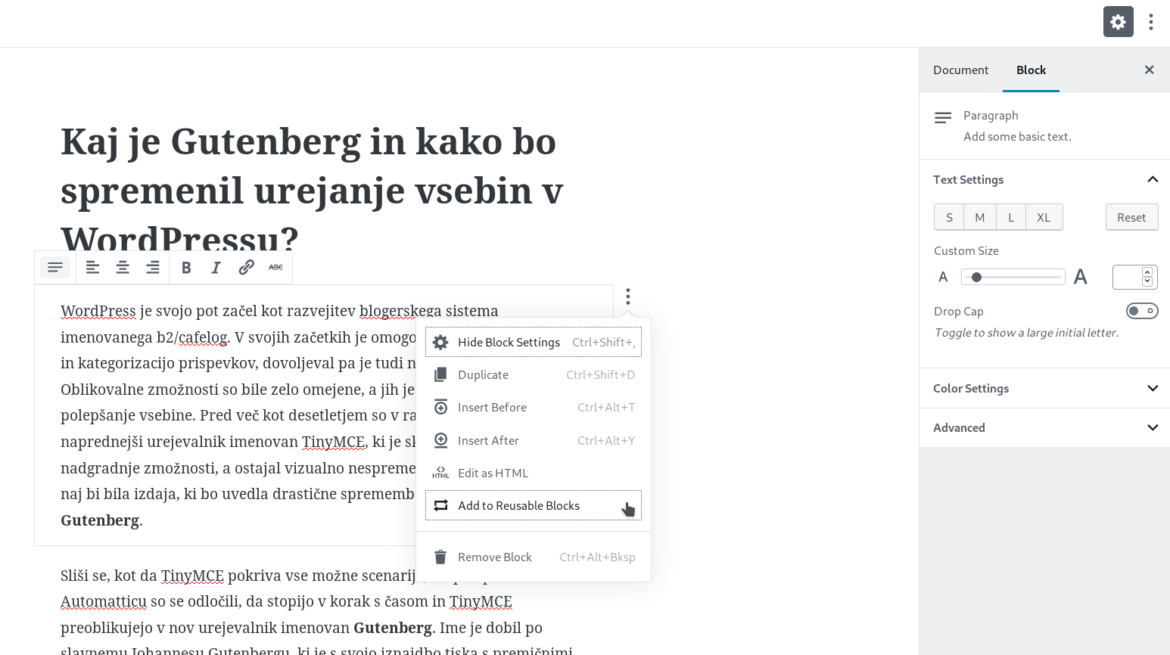
The key feature of Gutenberg is that all content is inserted in the form of blocks. Do you want to add a title? Insert the title block. Add a list? Insert a list block. What about an image? Image block. It quickly becomes clear how the content is being organized. Each block has its own toolbar that appears when clicking on it. The toolbar allows content adjusting, and enables to convert blocks into another, compatible type. For example, you can transform the text block into a quote, list, title, subtitle, etc. By default, the WYSIWYG mode is active, but you can also edit the contents as HTML. All blocks are stored in a database as a simple HTML code surrounded by comments that mark the beginning and end of the block.
The new design also allows you to create personalized layouts that up until now couldn’t be done without HTML or custom fields. You can, for example, insert spacers, separators, page breaks, or even empty placeholders that can be later filled with content. With the help of columns and nesting support, you can create more complex layouts, but at the time of writing, there is unfortunately no way to set number of columns depending on display size. Blocks can be moved to columns by dragging and dropping with the mouse, and the same mechanism can be used to change their position on the page. It should be noted that by default, columns only work in more modern browsers, support for older versions of Internet Explorer has been dropped.
All of the above seems extremely promising, but after a good year of development, Gutenberg still contains many problems, which make the planned inclusion into the core a very questionable decision. The interface is quite buggy, the nesting of the elements is unreliable, and the same applies to aligning text and images. When pasting content from other text editors, Gutenberg automatically converts paragraphs to blocks, but since it’s currently not possible to reverse this process, pasting content back can be time consuming. Meta-boxes are currently not supported, which can cause problems with many plugins. These issues stand out the most, and you can find many more in the reviews or bug reports of the plugin.
To summarize, Gutenberg presents a promising change that can simplify the insertion of certain elements, but in the current version it is by no means suitable for inclusion in the WordPress core. In order to satisfy most of the users and fix the worst bugs, developers will have to work hard, and until the problems aren’t fixed, we recommend that you stick to the classic editor. Fortunately, switching from Gutenberg to TinyMCE is currently pretty straightforward and possible via the Classic Editor plugin.