Web browser HTTP security warnings explained
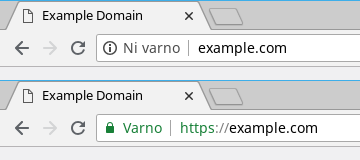
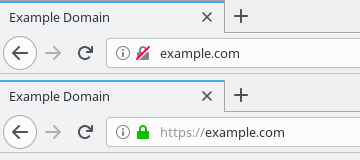
Since your blog or website appeared on the web, you have been regularly maintaining it, performing regular security checks and updating the core/plugins. In 2018, a security lock with a red slash and with a Not secure warning suddenly appeared in your favorite browser. Was your site hacked and you missed it? Don’t worry, we will try to explain why this started happening.

First, let’s take a simplistic look at the things that must happen in the background for the page to display in your browser. When you click on a link or enter it into the address bar, the browser establishes a connection to the server and sends a request for data transfer using the HTTP protocol. The server must now convert the requested content into a format that the browser understands and send it back. The data is not secured at any point of the exchange, therefore, a malicious attacker can intercept the exchanged data, and in some cases even tamper with it. The process is called the Man-in-the-middle attack and it’s extremely difficult to detect.

HTTPS or HTTP Secure is an extension of the HTTP protocol which enables secure data transfer between client and server via an additional encryption layer. When the connection initiates, the client and the server exchange encryption keys, which are then used for protection of all data transfer. A potential attacker will still see the connection points and the amount of exchanged data, but will not be able to decrypt the content without the encryption keys. The system can only work if the server’s digital certificates are valid and your browser does not violate security protocols (sending traffic through an proxy, using invalid top level certificates, etc.).
In the past, HTTPS was mostly used to protect payment transactions in online stores and to protect logins on big sites, because digital certificates could be expensive. With the appearance of cheap and even free certificates, there is now no reason to not use HTTPS. Google began to consider HTTPS as a ranking signal in 2014, and later began to display security alerts in Chrome. Mozilla followed and implemented the warnings in Firefox.
How to properly protect the website and avoid security warnings?
A proper migration plan is essential when switching to HTTPS, not only that, you should follow it consistently. This is the only proper way to do a stress free migration, which won’t cause problems for visitors or impact your Google ranking. The migration should obviously be done in a low traffic period, as things can go wrong, especially if you are doing it for the first time. If you are not sure about your plan, you should definitely consult experts: contact us, we’ll be happy to help!
First, you need to obtain a suitable digital certificate that covers your domain and any subdomains (such as www) that you want to protect. You can pay for the certificate and you will not need to renew it for several years, or you can obtain a free certificate from LetsEncrypt, but it will have to be renewed every 3 months. You will need to have access to your hosting control panel for installation, or alternatively, access to the server via SSH (Secure shell). Purchase the certificate with the external provider and then install it on the server. For LetsEncrypt certificates, you can use a free script named certbot that acquires and also automatically installs a certificate (some control panels have support for certbot built-in and also provide automatic renewal).
Once you install the certificate, you must first check that the process was really performed correctly. You can use simple SSL Checker or more advanced SSL Server Test. If the tests detect any problems, you will need to perform the installation again, and sometimes you will also need to fine tune the server. Without this, security of your website will not be improved, the warning will not disappear, and browsers may have problems connecting to it.
If the installation succeeded, you must now redirect traffic. All redirects should be forced with Status Code 301 and this must be rigorously checked. If the server returns anything else, your search engine ranking might be impacted and traffic will drop. The next step is to replace all database and code links that point to the unprotected version of the page (http://), and in addition, you will also need to fix any external resources (such as images) which were inserted via http://. Without this, the pages will not get the green lock indicator, and browsers will show a mixed content security alert. It is advisable to do the checks manually or use one of the verification tools.