How to embed interactive content into WordPress?
You wrote an extensive post, added some pictures, and now you would like to add some interactivity. You would like to include a Youtube video to break up the text blocks, or a interesting Tweet to back up your claims. You maybe also want to promote a Kickstarter project or maybe your own post on Facebook. You can add music from Spotify, images from Instagram and more. All this is possible with a system called oEmbed.
The oEmbed is an open format which was developed to simplify sharing of content from other sites and was released in 2008. oEmbed-enabled editors allow you to insert pretty formatted interactive content into any page without requiring knowledge of coding. The only thing you need is the URL you wish to share, everything else is up to the website that offers oEmbed content.
WordPress received initial oEmbed support in version 2.9 (among supported providers were YouTube, Vimeo and Flickr). The list of supported websites was later extended to almost thirty providers, including the major websites like Facebook, Instagram and Reddit. From version 4.4 onwards, support for embedding other WordPress pages which have oEmbed templates, was added.
How to
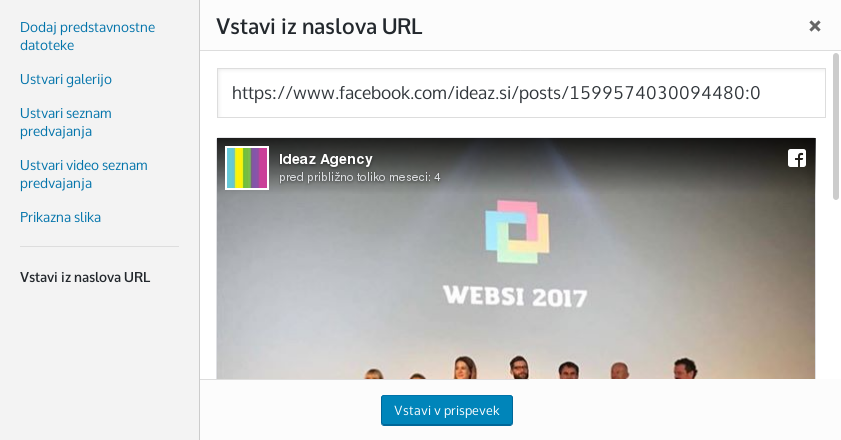
You can easily add oEmbed content into any content via the Add Media button, which is located above the editing area. Place your cursor in the position where you would like to insert interactive content, and click the Add Media button. In the Media Library popup, you should now select Insert from URL from the menu. Now you need to enter the URL of the desired content and a nice preview will be shown. If you now click Insert into post, the code will be inserted into the editing area.
Result
The provided example shows how Facebook content gets inserted into the post. You can find a comprehensive list of supported websites on the WordPress Codex.
Inserting content is not limited to the main WordPress content editor, but can be also used in custom fields which are provided by plugins (eg Advanced Custom Fields).
Content inserted in this way is responsive and properly adapts to different screen resolutions, but it should not be overused, as it can slow down the loading of your page.